Protein Spotlight gets its comic strip
Posted in thoughts
Tags :
I go back a long time with Protein Spotlight. Back in 2004, Vivienne and Sylvie asked me to design the original website alongside with its sister publication Prolune, and revamp it ten years later in 2015.
It is still driven by Movable Type hosted on an internal server, and synchronises a bunch of static HTML pages and assets to the production server on publication. The workflow is solid and well established.
Protein Spotlight was founded in 2000 with the purpose to write articles on the hard facts of given proteins while offering a pleasant and relatively undemanding read for the Scientific Community.
, Vivienne approached me with the project of adapting a collection of articles into comic strips, both in English and French versions. The Geneva-based cartoonist aloys lolo was to create them on a monthly basis and eventually publish a book as well as set of posters. Could these comics be easily adapted into Protein Spotlight’s existing website?
The challenge was to find the best reading experience on today’s devices of an inherently portrait oriented comic page (or pages) and integrate it as seemlessly as possible in the existing publication workflow. The idea wasn’t to revamp any part of the website, but to enhance its articles with a comic version.


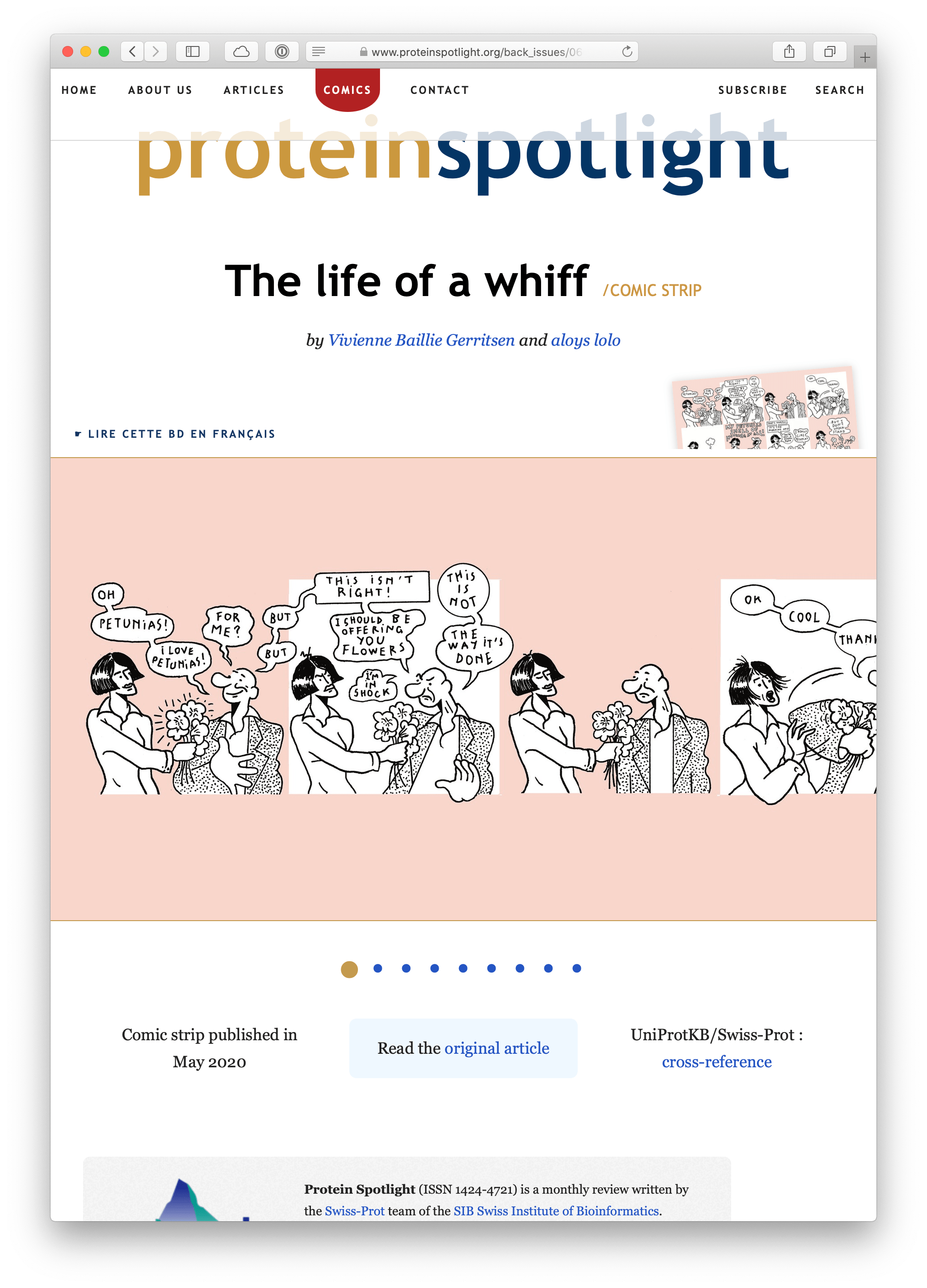
As the project launched , I chose to start by using the article template as a starting point, replacing its main content with the comic strip, language switch and link to the original PDF.
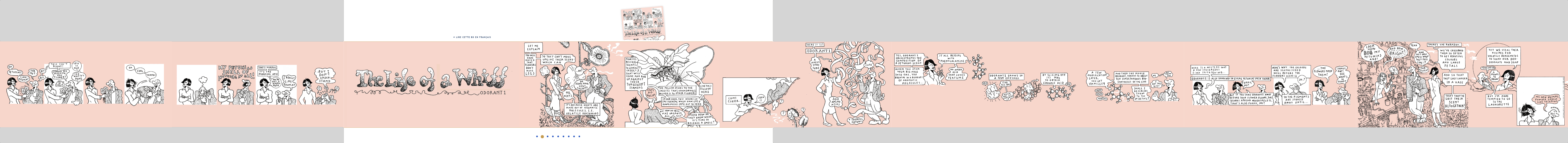
We decided early in the process to cut the original comic page up into equal height strips, and build a horizontal comic strip reader. The individual strips would be loaded on demand, and the height of the strip would dynamically adapt to the screen used.
We were aiming for a seemless reading experience, scrolling through with the flick of the thumb on a smartphone, or the mouse wheel/finger on a desktop computer.

Several design and development issues needed to be addressed:
- lazy loading of a sourceset of images to increase performance;
- maximising the height of the strip on small screens regardless of orientation;
- smooth scrolling of the comic;
- scroll to anchors with a horizontal scrollspy effect to visually indicate the current location in the comic;
- onboarding : how to indicate to the user there is more content to the right of the displayed strip?
- integrate bilingual content into a monolingual site;
- seemless integration (as possible) into existing CMS for minimal admin and workflow disruption.
Template
The comic strip structure is quite simple: a container with horizontal overflow set to scroll with the strip images. Each image has a srcset of 3 images at different densities (1x, 2x and 3x).
<img id="strip-en-1" class="strip lazy lazyload" loading="lazy"
src="placeholder-strip.jpg"
data-src="sptlt060-1@1x_en.jpg"
data-srcset="sptlt060-1@3x_en.jpg 3x,
sptlt060-1@2x_en.jpg 2x,
sptlt060-1@1x_en.jpg 1x"
alt="The life of a whiff - strip 1">
I used a tabbed navigation metaphore to switch between languages, and inserted the PDF thumbnail above the comic strip.

Image format and sizes
The strips are cut to the same height, but can vary in length. I initally thought to go for SVG, but we ran into pre production issues and settled for JPEG. It’s a shame as I believe SVG would have been the ideal format for this kind of assets. Maybe in a future revision. The sizes were mostly determined by trial and error. The biggest is set to a vertical height of 2048px, and the others to 1024px and 512px respectively.
<img id="strip-en-1" class="strip lazyload" loading="lazy"
src="sptlt060-1@1x_en.jpg"
data-src="sptlt060-1@1x_en.jpg"
data-srcset="sptlt060-1@3x_en.jpg 3x,
sptlt060-1@2x_en.jpg 2x,
sptlt060-1@1x_en.jpg 1x"
alt="The life of a whiff - strip 1"
style="max-height: 974.4px;"
srcset="sptlt060-1@3x_en.jpg 3x,
sptlt060-1@2x_en.jpg 2x,
sptlt060-1@1x_en.jpg 1x">
Development
Performance is critical here as the total weight of a comic strip in 2 languages can amount to several megabytes. Some form of lazy loading was essential.
- I based my lazy loading script on Google’s recommendations using Intersection Observer in JavaScript to lazy-load images.
- Viewport size monitoring was achieved thanks to Tyson Matanich viewportSize JavaScript library which help me maximise the height of the strip on small screens by getting the width and height of the CSS viewport.
- Smooth scrolling and scroll to were obtained thanks to Ariel Flesler localScroll and scrollTo JavaScript librairies.
- I adapted Bootstrap’s scrollspy to work horizontally loading only the required Bootstrap modules.
- I gave up hijacking the mouse scrollwheel to switch from vertical to horizontal over the comic strip as we ran into usability issues. The lower part of the screen became unreachable on certain screen sizes.
Onboarding
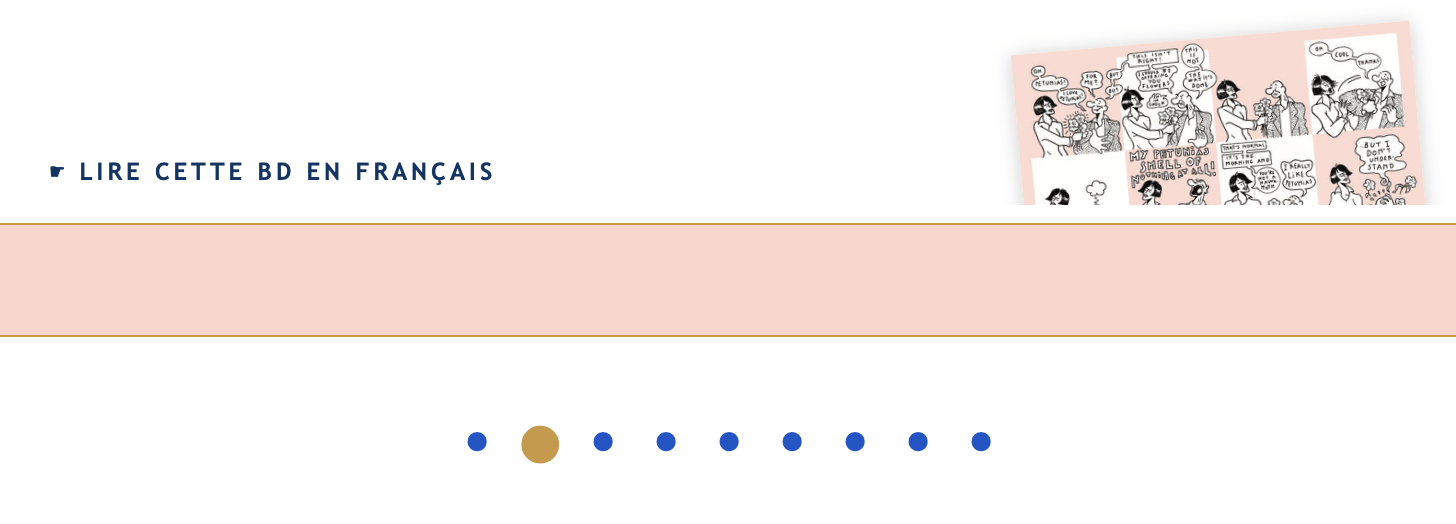
Onboarding is still an issue. The strip loads with a slight horizontal animation to indicate that more content is available towards the right, but it’s not enough. I tried using arrows, but it gave the strip a carousel look I didn’t like and I wanted the comic strip to go edge to edge.
Adding dots beneath gives some indication there’s more, borrowing from the carousel metaphore. I am hoping that the nature of the content implies by itself that there is more to be displayed.
Server side
I chose server side ImageMagick (with GD as fallback) and ghostscript to convert and resize the strip images and generate the PDF thumbnails. A typical comic contains between 8 and 12 strips (per language), a comic thumbnail to be displayed on the index page, and 1 PDF per language. That amounts to between 53 to 77 individual files.
I haven’t quite sorted out the PDF colorspace issue when generating the PDF thumbnail. I can’t seem to figure why it sometimes produces weird colour differences. I might have to fall back to a screen capture of the PDF cover to preserve colour consistency, which would add an additional admin step to the workflow I’d rather avoid.
Workflow
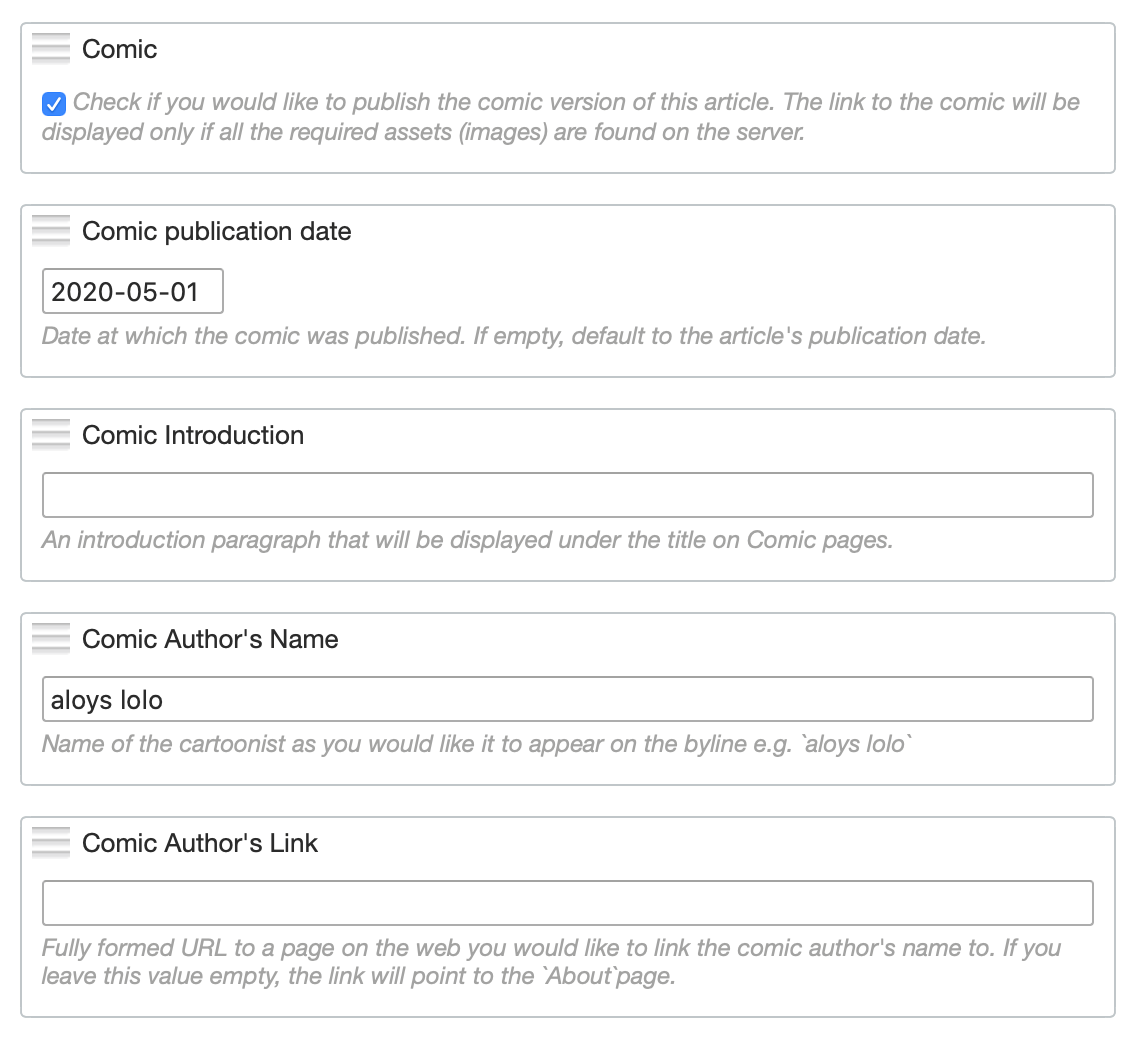
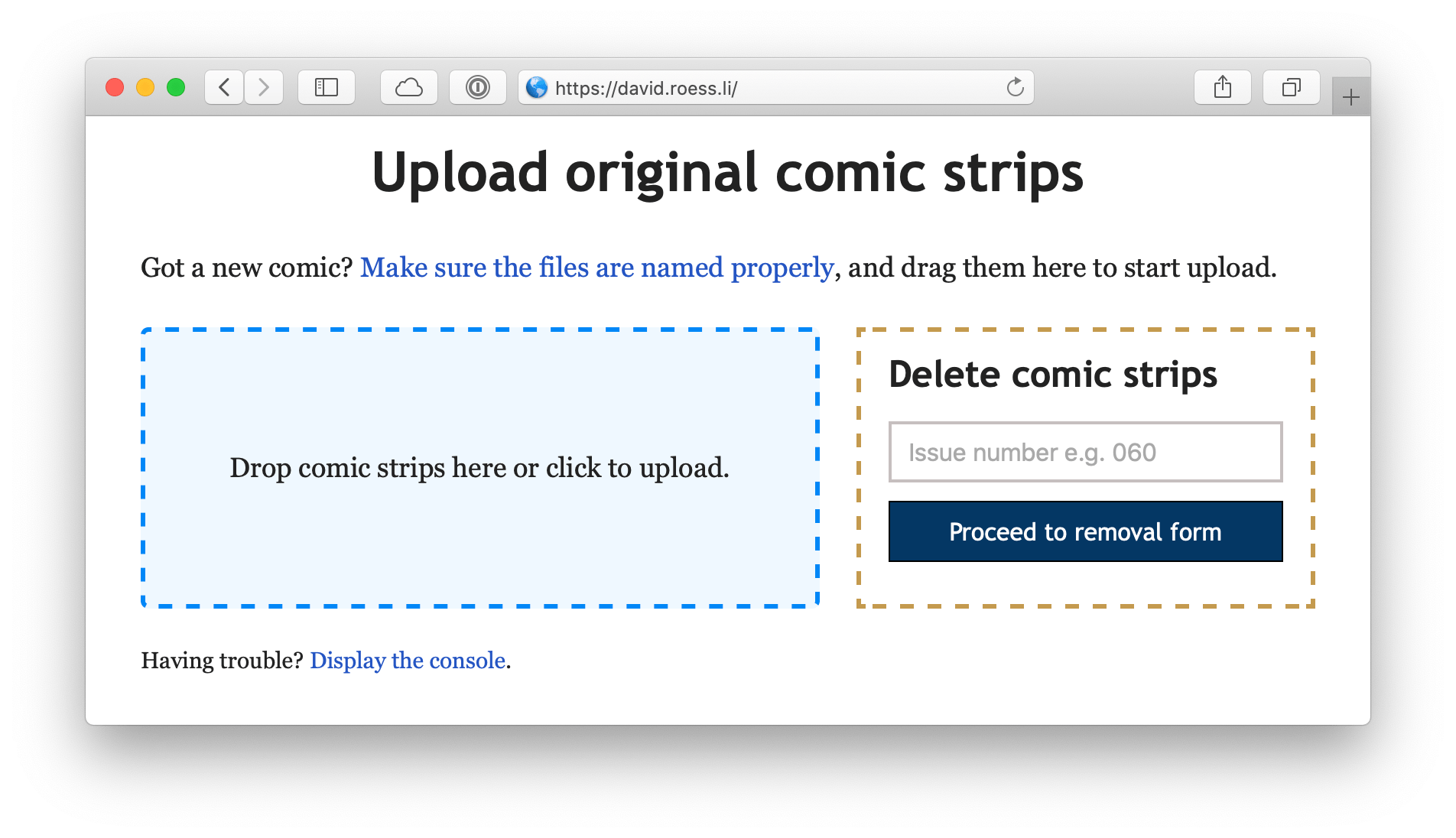
Movable Type doesn’t manage external assets too well, and certainly doesn’t provide any easy way to generate srcsets of images. Moreover, I didn’t want to meddle too deep into a CMS barely supported today (we’re using v5). So, I duplicated the article temple, added a bunch of custom fields related to the comic strip, and built a simple admin page to upload (or reset) the comic assets by drag and drop.

When an article is marked as having a comic, the required assets are checked and the srcset and thumbnails are generated upon the page’s first load.
The existing article URL scheme was extended to include the comic page:
//proteinspotlight.org/back_issues/060/ //proteinspotlight.org/back_issues/060/pdf/ //proteinspotlight.org/back_issues/060/comic/
Once a month, aloys designs the full page comic in Illustrator, and slices it into strips resized to a height of 2048px, which can weigh up to 8Mb each. The PDFs are heavy too, so the server processing time required was an issue we fixed be increasing the script maximum execution time.
Vivienne uploads the original files via the custom admin page, and marks the corresponding article as having a comic.

Loading the comic page of the article triggers a number of scripts that generate the srcset images, PDF thumbnails, comic index thumbnail and moves all of them to their relevant directories for later sync to the production server.
This way, the existing publication workflow was maintained. The additional fields were kept as simple as possible and the asset management was taken care by dedicated admin page that wasn’t synced to the production server.
Give it a try
Take a look, give it a try on your devices and let me know what you think. The comics are really fun to read.