Preview Safari 15’s new features today
Posted in thoughts
Tags :
Jean Simmons in her WWDC 2021 “Design for Safari 15” gave a good presentation of Safari 15 new features.
2021-07-02 warning : release 127 of Safari Technology Preview removes the theme-color feature described below in Big Sur. The safe area insets section remains valid.
Meta element theme-color
The meta element theme-color has been available for a while now, in the web app manifest file e.g., but didn’t do much apart from hinting to the colour of UI elements such as the address bar in Chrome.
<meta name="theme-color" content="#ffc036" />
The theme-color value for the name attribute of the element indicates a suggested color that user agents should use to customize the display of the page or of the surrounding user interface.
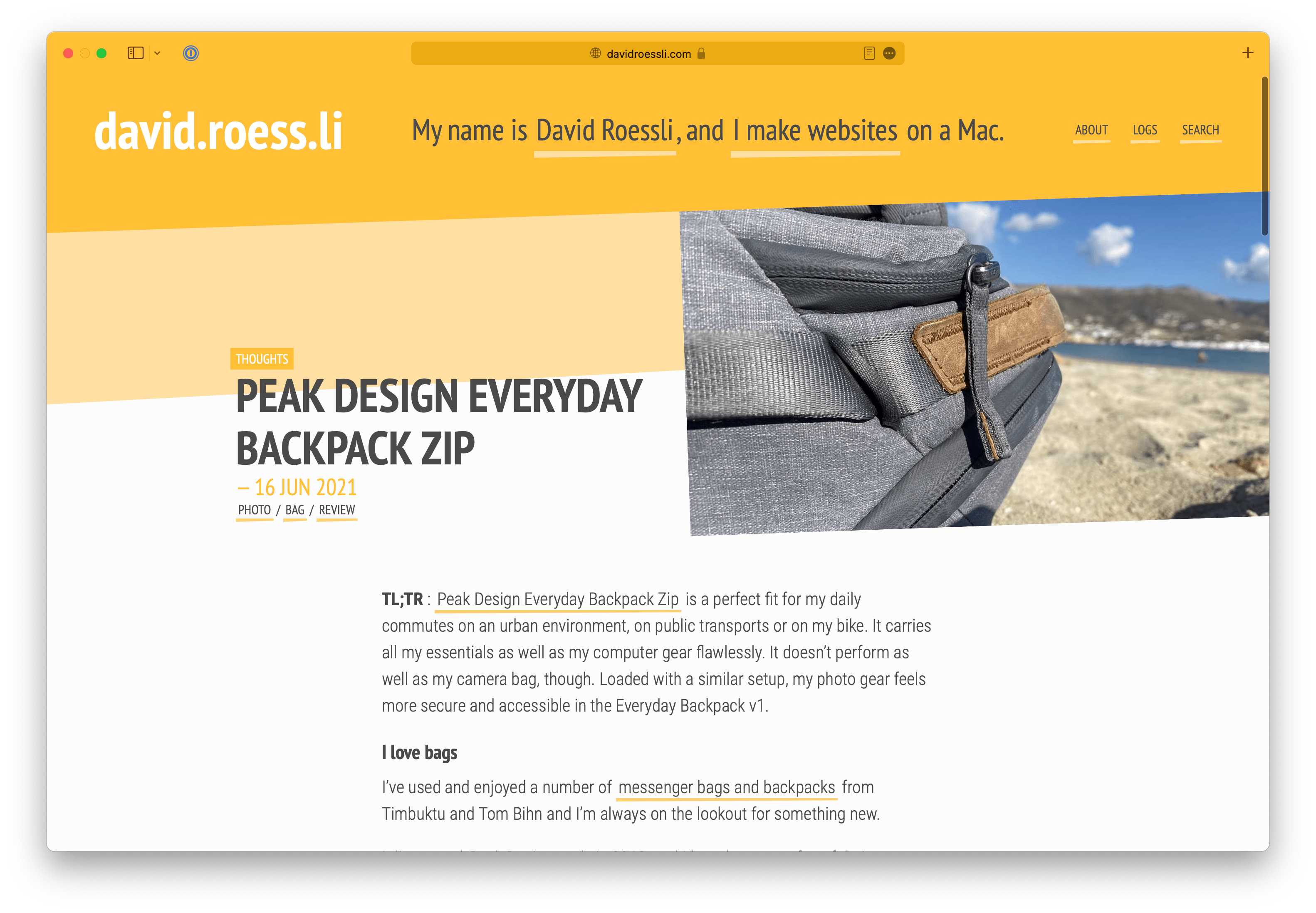
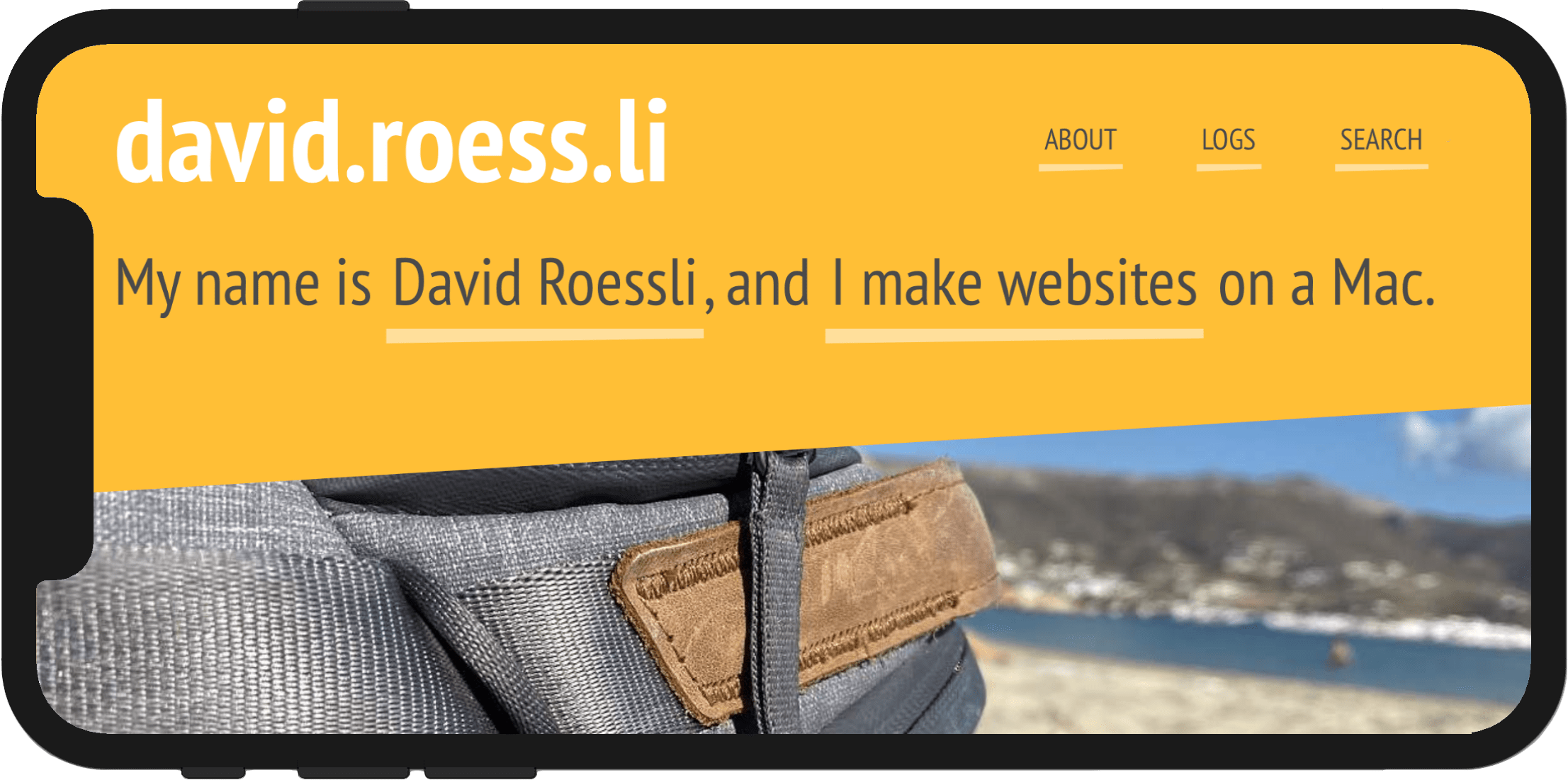
Starting with Safari 15, the whole top of the browser window will be coloured to match the background colour of the page. You can preview it today in Big Sur by installing Safari Technology Preview 126. The browser will use the value of the content attribute as a hint to colour its chrome, if the meta element is missing, it will check in the manifest file. Without a hint, it will use a colour based on the page’s background or header colour.

Between you and me, I’m surprised my yellow background color is allowed at all as it makes the minimise button almost invisible… This feature can be turned off in the advanced pane of Safari’s preferences.
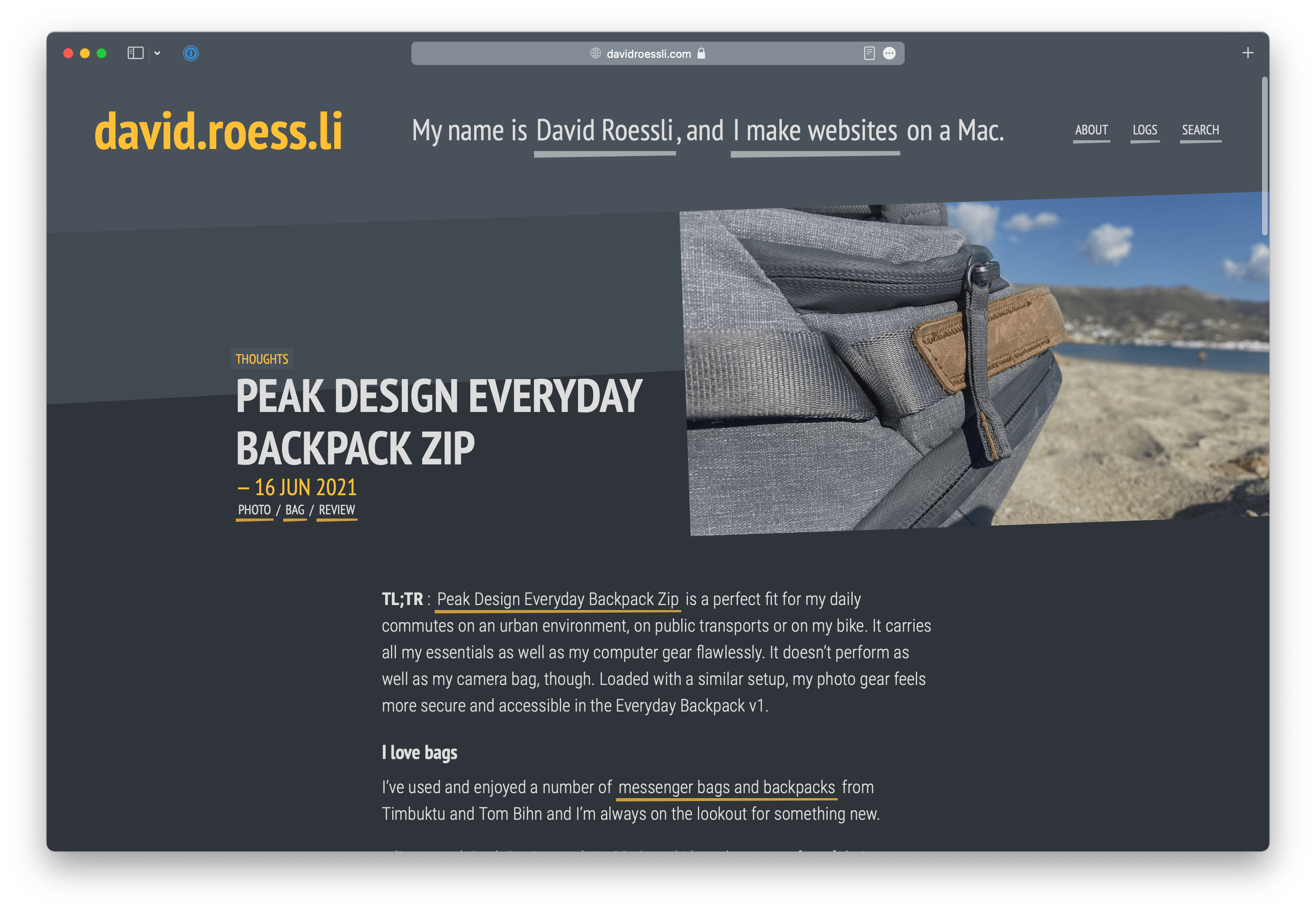
Additionally, a media type (a media query) can provide different colours for each colour scheme:
<meta name="theme-color" content="#ffc036" media="(prefers-color-scheme: light)" /> <meta name="theme-color" content="#4a525a" media="(prefers-color-scheme: dark)" />
I must admit that I like the overall look and feel it gives the page, eventhough I’m not sure it’s up to the developer to code for browser specific features (does that remind you anything?).
2021-07-14 update : check out “Meta Theme Color and Trickery” by Manuel Matuzovic for more detailed information on browser support and potential use cases.
Safe area insets
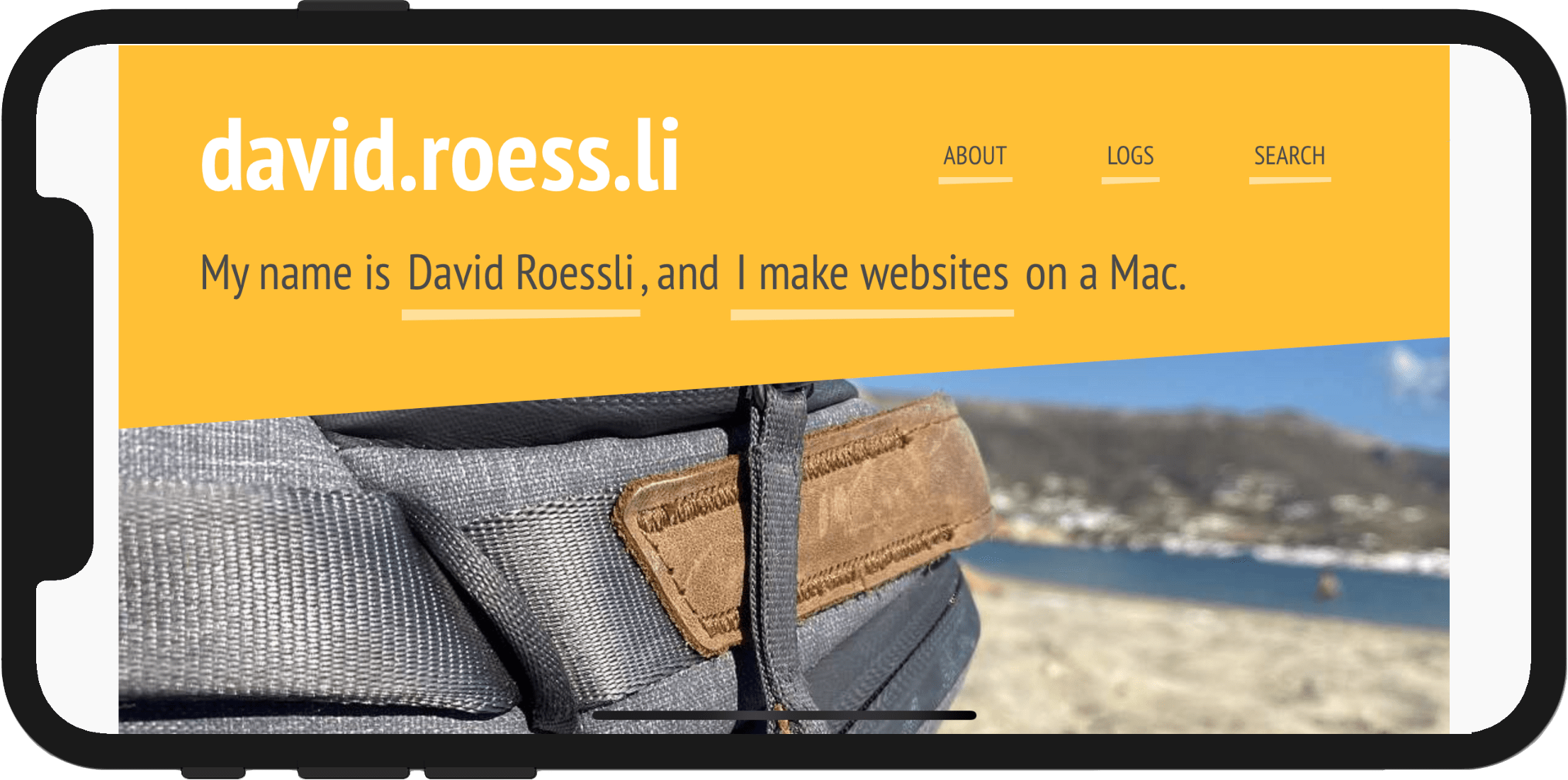
Similarly, I added provisions for using the full width of an iPhone with a notch in landscape orientation. By default, Safari adds left and right padding to prevent content from being hidden behind the notch, but you can use the env() CSS function to access user agent-defined environment variable such as safe-area-inset-*.


You can take control over Safari’s insetting behaviour by adding viewport-fit=cover to the content attribute of the viewport element:
<meta name="viewport" content="initial-scale=1, viewport-fit=cover">
The env() function enables you to access safe area environmnent variables in order to add extra padding to prevent UI components to cover content:
[…] WebKit in iOS 11 includes a new CSS function, env(), and a set of four pre-defined environment variables, safe-area-inset-left, safe-area-inset-right, safe-area-inset-top, and safe-area-inset-bottom. When combined, these allow style declarations to reference the current size of the safe area insets on each side.
The upcoming iOS 15 Safari introduces a new address bar that floats at the bottom of the screen and is liable to cover part of the content. Extra bottom padding (safe-area-inset-bottom) should help account for that.
I only had to fix the banner section of my page as the main content already had sufficient right and left padding to avoid being hidden by the notch. This are the extra properties I added to provide full screen display in landscape orientation on iPhone X and a bit of extra padding at the bottom.
Check out “Designing Websites for iPhone X” on the Webkit site for more detailled information.
@supports(padding: max(0px)) {
[role="banner"] {
padding-left: max(1rem, env(safe-area-inset-left));
padding-right: max(1rem, env(safe-area-inset-right));
}
[role="contentinfo"] {
padding-bottom: env(safe-area-inset-bottom);
}
}
It’s worth noting that the env() function generates a libsass error:
Libsass: Error: "env(safe-area-inset-left)" is not a number for `max'
So I append that snippet of code to my main stylesheet once it’s been processed by libsass.