Advent of CSS / 08
Posted in daily
Tags :I discovered the Advent of CSS 2021 a bit late, but decided to give it a try anyway. This entry was retro-posted.
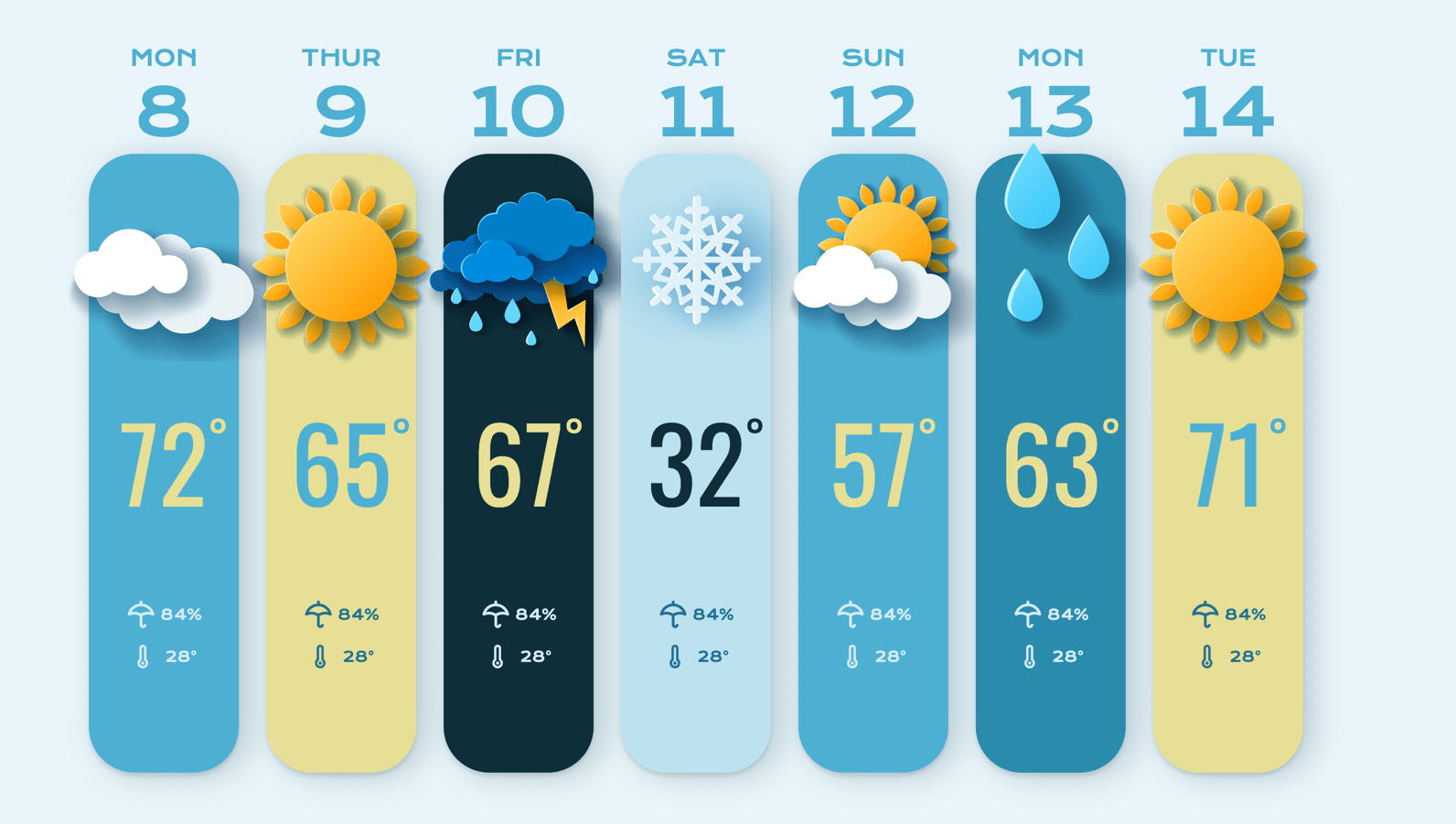
Day 08 / Weather Forecast
In this project, we’re creating a weather forecast.

See the Pen Advent of CSS / 08 by David Roessli (@davidroessli) on CodePen.
Loved using custom properties here! (Thanks again to @leaverou and @5t3ph for their smashing workshops!).
I should have used svg fragments, or sprites to lighten the markup though… which would fix the svg mix-blend-mode:multiply issue. It works fine in Safari 15…
Plain HTML and CSS used.
Update 2022-01-12 : included all the svg images inline. It solves the mix-blend-mode:multiply issue. I still wonder why it wasn’t the case in Safari… Having a gigantic blob of svg code at the end of the file isn’t very elegant. I need to figure out a better way to do this.
@chriscoyier sugested to use svg as an external resource in “SVG use with External Source” back in 2014 as well as @sarasoueidan in “An Overview of SVG Sprite Creation Techniques”. This is definitively the way to go, but remember that you can reference the sprite as an external URL, but only same-domain.
<!-- `<use>` shape defined ON THIS PAGE somewhere else --> <svg viewBox="0 0 100 100"> <use xlink:href="#icon-1"></use> </svg> <!-- `<use>` shape defined in an EXTERNAL RESOURCE --> <svg viewBox="0 0 100 100"> <use xlink:href="defs.svg#icon-1"></use> </svg>
Read more about “Accessible SVG Icons with Inline Sprites” by Marco Hengstenberg (@nice2meatu).
