Safari’s Responsive Design Mode triggers Cloudflare error 1010
Posted in daily
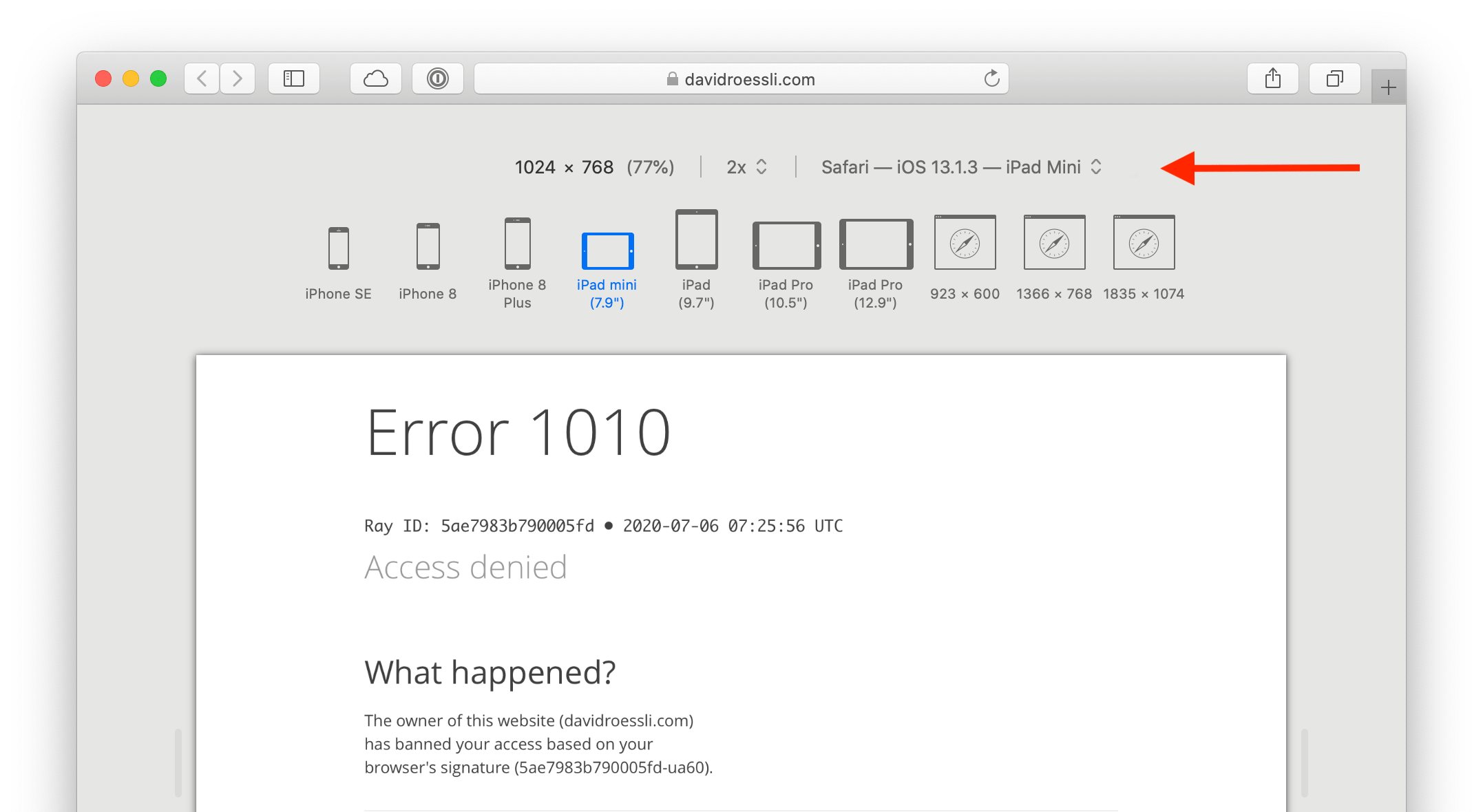
Tags :If you are using Safari’s Responsive Design Mode to test a site using Cloudflare, you might* run into 1010 errors and see your access denied to the website (even if it’s your own).
It turns out it’s one of Cloudflare’s site protection options called Browser Integrity Check (BIC) that kicks in and bans you based on your browser user-agent string (but probably not only).
Safari’s Responsive Design Mode automatically sends the user agent string that matches the screen size you select (e.g. Safari iPad), and that seems to trigger the Cloudflare error.
How to fix it
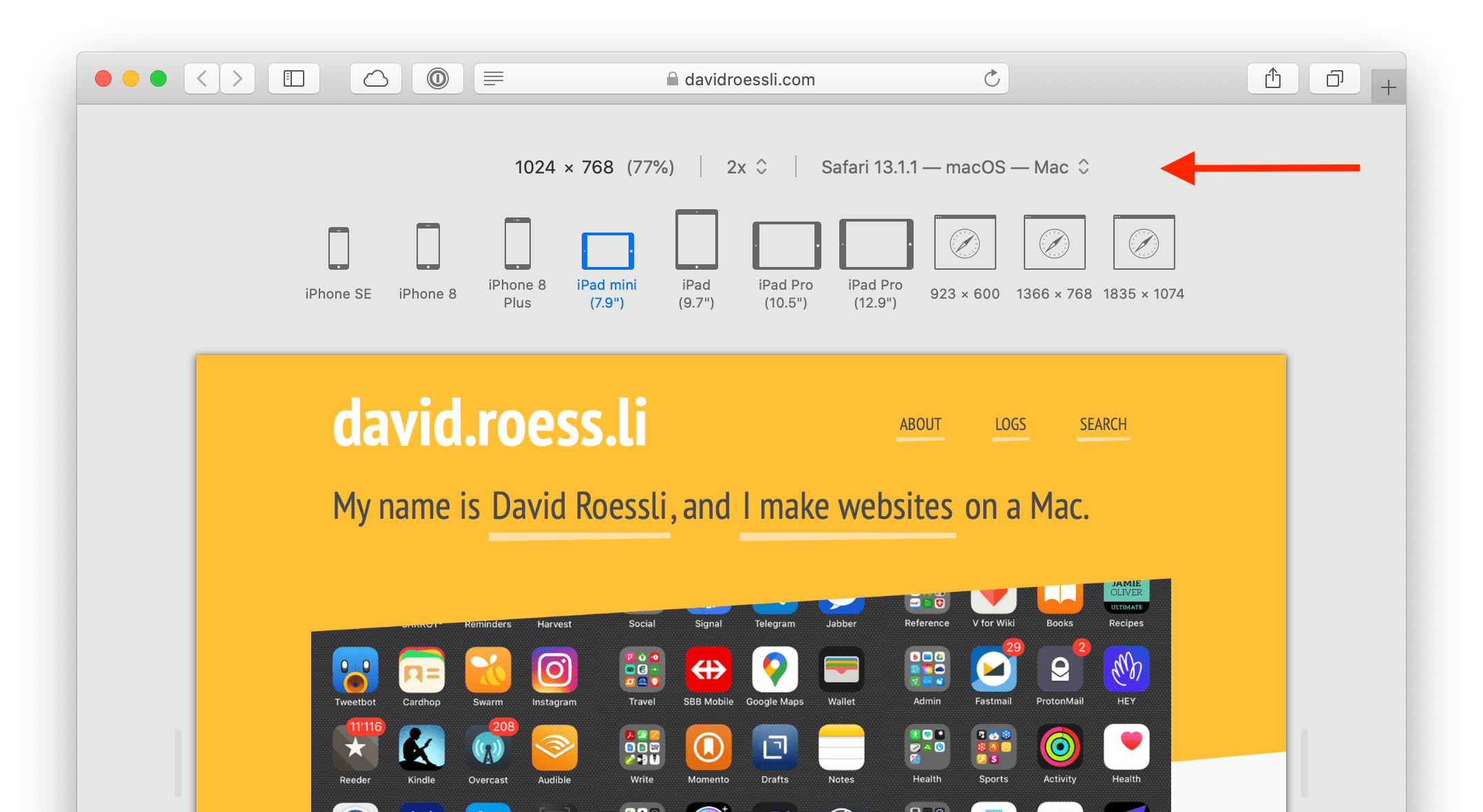
A simple fix is to set your user agent string to Safari Mac in Responsive Design Mode (as long as you are not testing for UA strings).
You can also turn BIC off in Cloudflare’s dashboard via the Settings tab of the Cloudflare Firewall app.
* I’m not sure when this behaviour started to appear, as I only stumbled upon it yesterday when working from home. Moreover, I only managed to reproduce it once working from my office on my iMac, so there’s more than just the user agent string involved here.